For requesting browser API or sending/recv to server
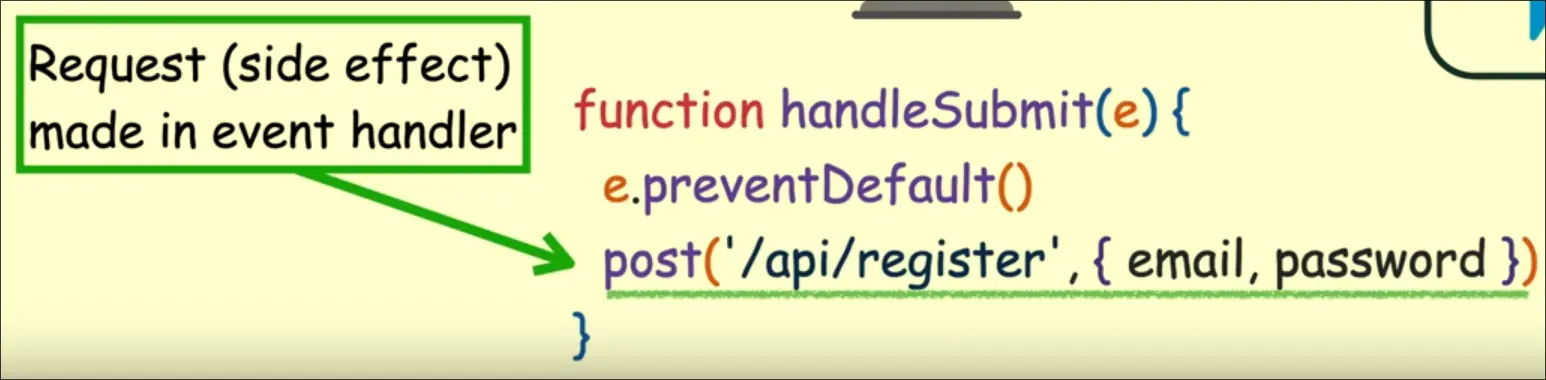
Best done in a event handler
 If it can’t be done in an event handler, then use
If it can’t be done in an event handler, then use useEffect()
useEffect( () => {}, [])
An example is commonly this is used in fetching user data after page load
 The first parameter is the callback function
The second parameter is what to watch for changes
The first parameter is the callback function
The second parameter is what to watch for changes
Boilerplate
useEffect(() => {
const connection = createConnection(serverUrl, roomId);
connection.connect();
return () => {
connection.disconnect();
};
}, [serverUrl, roomId]);
// ...First Run Callback
Whenever you render the component for the first time, the useEffect callback function will be ran automatically. After the first render, it will run