The nextjs version of <img>
Allows for image resize optimizations.
Example
import Image from 'next/image'
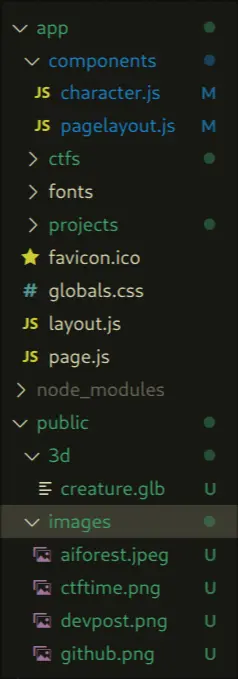
<Image src="/images/ctftime.png" width={200} height={200} alt="ctf time"> </Image>Folder structure looks like:

The nextjs version of <img>
Allows for image resize optimizations.
import Image from 'next/image'
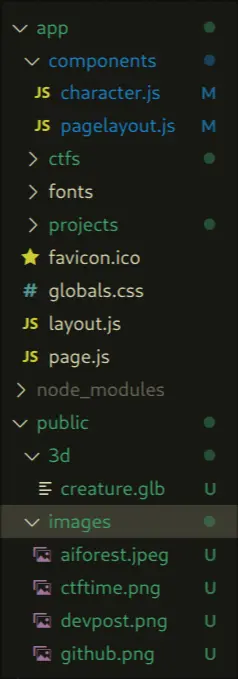
<Image src="/images/ctftime.png" width={200} height={200} alt="ctf time"> </Image>Folder structure looks like: