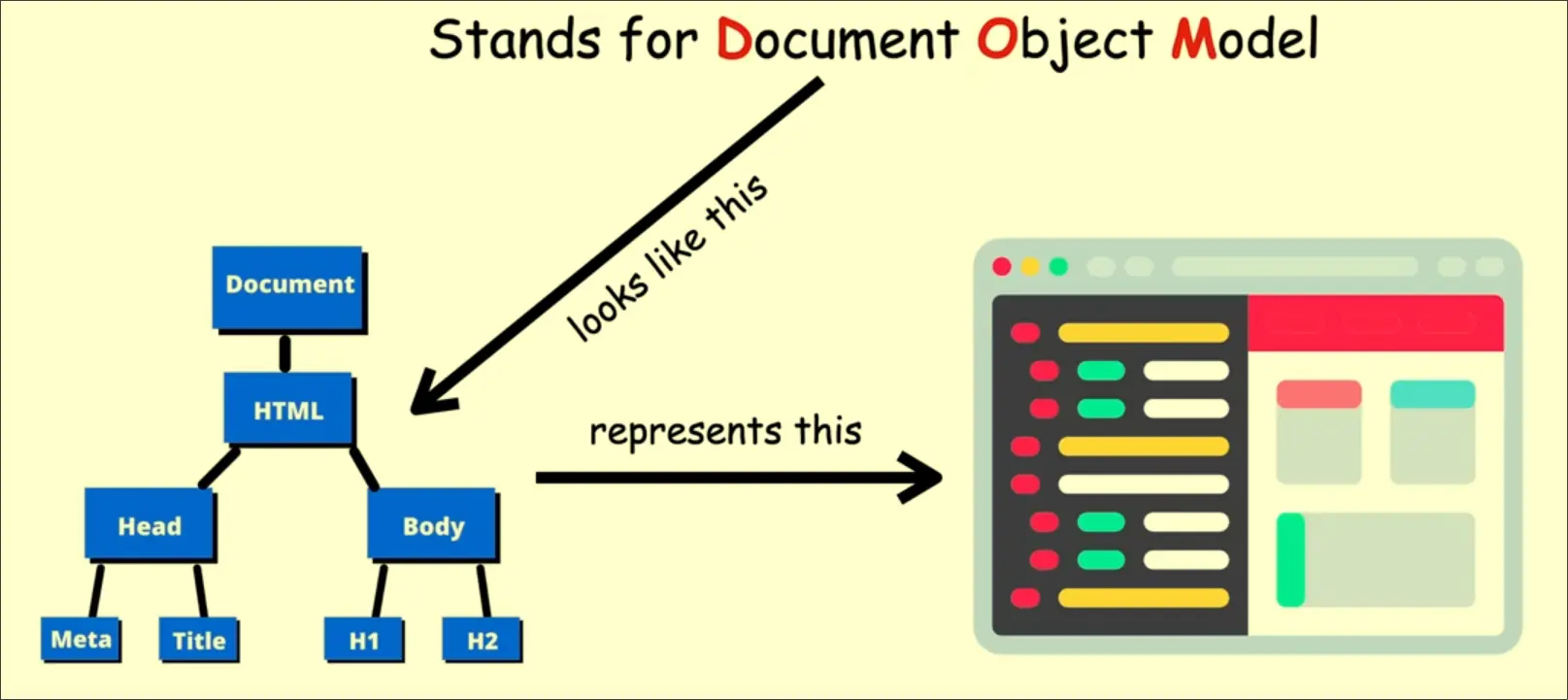
Anything in the HTML or XML document can be accessed through a DOM
What every browser uses to model HTML elements on a webpage.

JS Interaction With DOM
Virtual DOM (VDOM)
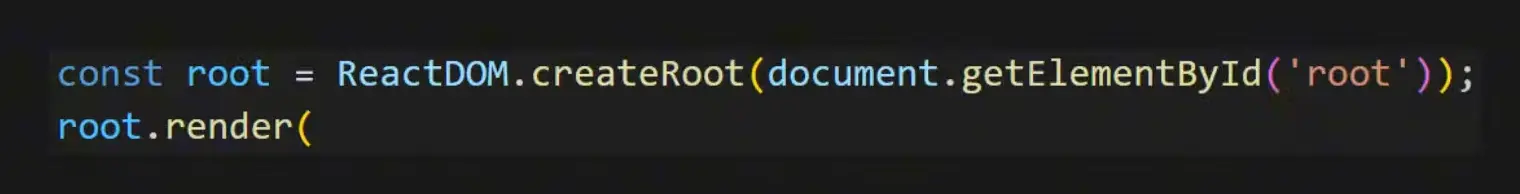
The VDOM is handled with this function:
in main.jsx (Vite)
 in index.js (CRA):
in index.js (CRA):
 A virtual, temporary DOM to apply temporary changes that later get “diff”ed with the real DOM.
The most expensive thing you can do in the web-browser is update the DOM.
A virtual, temporary DOM to apply temporary changes that later get “diff”ed with the real DOM.
The most expensive thing you can do in the web-browser is update the DOM.
Renders
First render occurs in the root.render() function All subsequent renders are called from ReactJS State
Components
See (ReactJS Component Data)
Reconciliation
If you replace a component with an entirely different component, ReactJS will completely make a new component
